Markdown 语法介绍
Markdown 是一种轻量级标记语言,让写作者专注于写作而不用关注样式。Coding 的许多版块均采用了 Markdown 语法,比如冒泡、讨论、Pull Request 等。
1 标题
用 Markdown 书写时,只需要在文本前面加上『# 』即可创建一级标题。同理,创建二级标题、三级标题等只需要增加『# 』个数即可,Markdown 共支持六级标题。如下所示:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
点击预览可以看到效果:

2 锚点
Coding 会针对每个标题,在解析时都会添加锚点 id,如
# 锚点
会被解析成:
<h1 id="user-content-锚点">锚点</h1>
注意我们添加了一个 user-content- 的前缀,所以如果要自己添加跳转链接要使用 Markdown 的形式,且链接要加一个 user-content- 前缀,如:
[访问链接](#user-content-锚点);
3 引用
Markdown 标记区块引用和 email 中用 『>』的引用方式类似,只需要在整个段落的第一行最前面加上 『>』 :
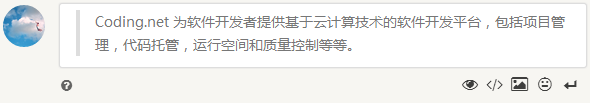
> Coding.net 为软件开发者提供基于云计算技术的软件开发平台,包括项目管理,代码托管,运行空间和质量控制等等。
效果图如下:

区块引用可以嵌套,只要根据层次加上不同数量的『>』:
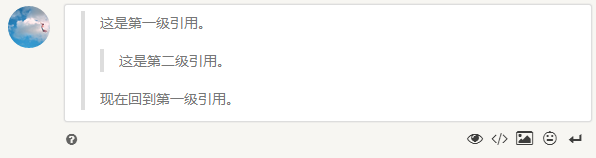
> 这是第一级引用。
>
> > 这是第二级引用。
>
> 现在回到第一级引用。
效果图如下:

引用的区块内也可以使用其他的 Markdown 语法,包括标题、列表、代码区块等:
> ## 这是一个标题。
> 1. 这是第一行列表项。
> 2. 这是第二行列表项。
>
> 给出一些例子代码:
>
> return shell_exec(`echo $input | $markdown_script`);
效果图如下:

4 列表
列表项目标记通常放在最左边,项目标记后面要接一个字符的空格。
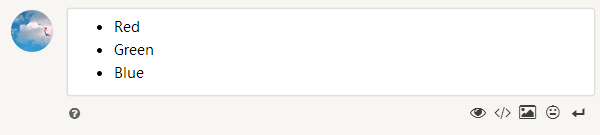
无序列表:使用星号、加号或是减号作为列表标记
* Red
+ Green
- Blue
效果图如下:

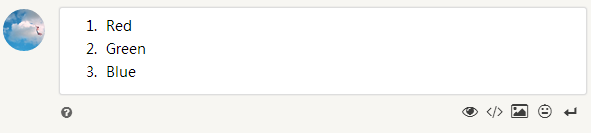
有序列表:使用数字接着一个英文句点
1. Red
2. Green
3. Blue
注意:序号跟内容之间要有空格
效果图如下:

如果要在列表项目内放进引用,那『>』就需要缩进:
* Coding.net有以下主要功能:
> 代码托管平台
> 在线运行环境
> 代码质量监控
> 项目管理平台
效果图如下:

代办列表: 表示列表是否勾选状态(注意:[ ] 前后都要有空格)
- [ ] 不勾选
- [x] 勾选
效果图如下:

5 代码
只要把你的代码块包裹在 “` 之间,你就不需要通过无休止的缩进来标记代码块了。 在围栏式代码块中,你可以指定一个可选的语言标识符,然后我们就可以为它启用语法着色了。 举个例子,这样可以为一段 Ruby 代码着色:
```ruby
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_html
```
效果图如下:

6 强调/字体
在Markdown中,可以使用 * 和 _ 来表示斜体和加粗,用 ~~ 表示删除线。
斜体:
*Coding,让开发更简单*
_Coding,让开发更简单_
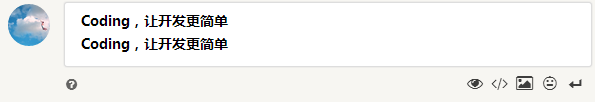
效果图如下:

加粗:
**Coding,让开发更简单**
__Coding,让开发更简单__
效果图如下:

斜体加粗:
***这是斜体加粗的文字***
___这是斜体加粗的文字___
删除线:
~~这是加删除线的文字~~
7 超链接
方括号显示说明,圆括号内显示网址, Markdown 会自动把它转成可点击的地址超链接,例如:
[超强大的云开发平台Coding](http://coding.net)
效果图如下:

8 表格
在 Markdown 中,可以制作表格,例如:
First Header | Second Header | Third Header
------------ | ------------- | ------------
Content Cell | Content Cell | Content Cell
Content Cell | Content Cell | Content Cell
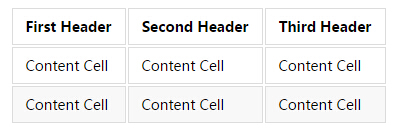
效果图如下:

或者也可以让表格两边内容对齐,中间内容居中,例如:
First Header | Second Header | Third Header
:----------- | :-----------: | -----------:
Left | Center | Right
Left | Center | Right
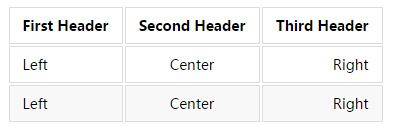
效果图如下:

9 分割线
在 Markdown 中,可以使用 3 个以上『-』或『*』符号制作分割线,例如:
这是分隔线1部分内容
---
这是分隔线2部分内容
***
这是分隔线3部分内容
效果图如下:

10 图片
Markdown 使用了类似链接的语法来插入图片, 包含两种形式: 内联 和 引用.
内联图片语法如下:

或

也就是:
- 一个惊叹号『!』
- 接着一个方括号,里面是图片的替代文字
- 接着一个普通括号,里面是图片的网址,最后还可以用引号包住并加上 选择性的『title’』文字。
引用图片语法如下:
![Alt text][id]
『id』 是图片引用的名称. 图片引用使用链接定义的相同语法:
[id]: url/to/image "Optional title attribute"
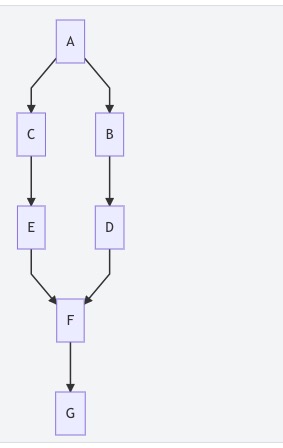
11 流程图
Markdown 编辑器已支持绘制流程图、时序图和甘特图。通过 mermaid 实现图形的插入,点击查看 更多语法详情。
```graph
graph TD;
A-->B;
A-->C;
B-->D;
C-->E;
E-->F;
D-->F;
F-->G;
```
效果图如下:

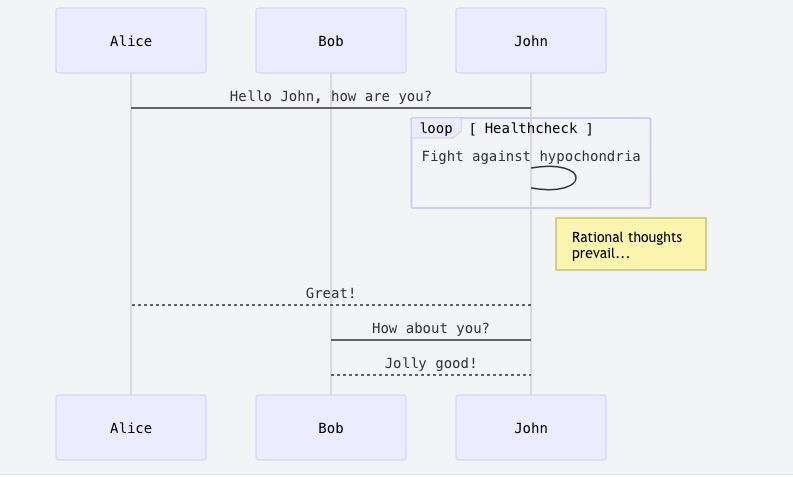
12 时序图
```graph
sequenceDiagram
participant Alice
participant Bob
Alice->John: Hello John, how are you?
loop Healthcheck
John->John: Fight against hypochondria
end
Note right of John: Rational thoughts
prevail...
John-->Alice: Great!
John->Bob: How about you?
Bob-->John: Jolly good!
```
效果图如下:

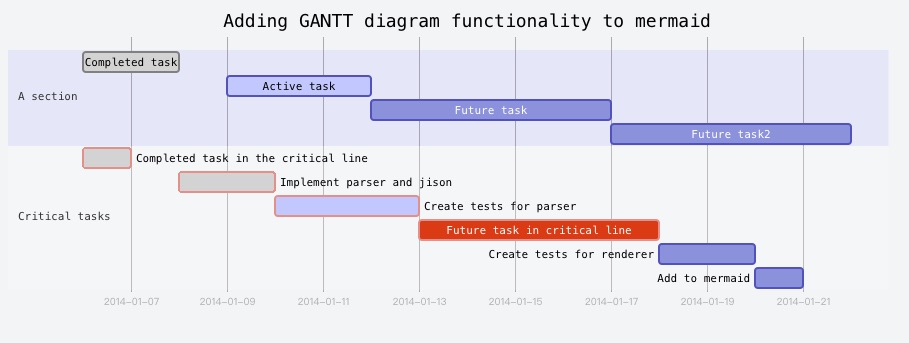
13 甘特图
```graph
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d
section Critical tasks
Completed task in the critical line :crit, done, 2014-01-06,24h
Implement parser and jison :crit, done, after des1, 2d
Create tests for parser :crit, active, 3d
Future task in critical line :crit, 5d
Create tests for renderer :2d
Add to mermaid :1d
```
效果图如下:

14 高级语法:折叠
<details>
<summary>标题</summary>
让你的md文档可折叠化展示
</details>
效果图如下:

<details>
<summary>下一条</summary>
- `tinper`是开源前端技术平台。
</details>
效果图如下:

15. 目录树、锚(anchor)和页内跳转
15.1 目录树
15.1.1 常规形式
想要给文档生成目录树,只需要在文档中增加[TOC],目录树就会根据文档中的h1~h6标题自动生成了。
注:[TOC]需要独占一行才能生效。比如:
……
[TOC]
……
15.1.2 Github形式
⚠️ GitHub不支持[TOC] , GitHub 使用的 Markdown 是 Github Flavored Markdown,简称 GFM,参考 GitHub 官方的 GitHub Flavored Markdown Spec
15.2 页内跳转
Markdown会自动给每一个h1~h6标题生成一个锚,其id就是标题内容。目录树中的每一项都是一个跳转链接,点击后就会跳转到其对应的锚点(即标题所在位置)。你可以点击本文档开始处的目录树尝试一下。
如果需要在目录树之外还要增加跳转到某个标题的链接,则有两种办法可以做到:
1. 使用Markdown的语法来增加跳转链接:“[名称](#id)”。
2. 使用HTML语法来增加跳转链接:“<a href=”#id”>名称
其中的“名称”可以随便填写,“id”需要填写跳转到的标题的内容。例如如果想要增加一个到本文档“前言”标题的跳转链接,则需要这么写:
[使用Markdown语法增加的跳转到“前言”的链接](#前言)
或者这么写:
<a href=”#前言”>使用HTML语法增加的跳转到“前言”的链接
15.3 锚(anchor)
假设我们想跳转到文档中的一个不是标题的位置(比如一张图表),则需要在该位置自定义一个锚。
我们使用HTML语法来定义一个锚。可选的HTML标签很多,比如、等等。本文使用示例。
- 实现方法:
Step 1:定义位置标记
首先,要定义想让锚点去指定的位置标记
<div id="Mark">footer</div>
其中footer只是自己设定的该位置名称,可以随意修改。
Step 2:设置锚点链接
其次,将定义好的位置标记放到要跳转到的地方。 然后把锚点链接
[文中所要标记的内容]#Mark
用像插入网页链接一样方式放在任意地方,当点击这个锚点链接时就会跳到位置标记所在的位置。
实现案例:
<div id="Mark"></div>这句话定义了锚点所指定的位置标记,名字为“Mark”.
[这句话是想要跳转到Mark处的锚点链接,点击即会跳转](#Mark).
例:
效果图如下:
16. 在Markdown中输入数学公式(MathJax)
Markdown 本身并不支持数学公式,但可以配合 MathJax 公式引擎实现在 Markdown 中插入公式代码并渲染成公式。MathJax 是一个开源 JavaScript 库,是可以跨浏览器渲染数学公式的引擎。支持 LaTeX, MathML 和 AsciiMath 标记。
MathJax 语法
跟 Markdown 中的代码块类似,公式的渲染样式也分为行内样式和块样式:
- 行内公式:开始和结束用
$标记。
如:
$E = mc^2$
显示效果为:
E = mc^2
- 区块公式:开始和结束用
$$标记。
如
$$ evidence\_{i}=\sum \_{j}W\_{ij}x\_{j}+b\_{i} $$







评论区